JavaScript Rendering
Woraus bestehen Webseiten?
Webseiten bestehen in den meisten Fällen aus HTML, CSS und JavaScript. Das HTML gibt die grundlegende Struktur der Webseite wieder, CSS verfeinert das visuelle Erscheinungsbild der Webseite und JavaScript sorgt dafür, dass der Benutzer dynamisch mit der Webseite interagieren kann.

Wobei handelt es ich bei JavaScript genau?
JavaScript ist eine Skriptsprache (Programmiersprache), welche im Browser läuft. Fast alle modernen Webseiten verwenden JavaScript. Ohne die Verwendung von JavaScript wären Webseiten mit Interaktionsmöglichkeiten oder Anwendungen, welche im Browser laufen, nicht realisierbar.
JavaScript bringt dabei die Dynamik in die Webseite: Es ermöglicht der Webseite z.B. auf einen Button-Klick zu reagieren und entsprechende Veränderungen an der Webseite vorzunehmen, sowie die Ergebnisse darzustellen, die der Benutzer durch seine Interaktionen erwartet.
JavaScript kann die Webseite komplett verändern!
JavaScript besitzt die Fähigkeit, das Erscheinungsbild der Webseite komplett zu verändern. Da sich das Erscheinungsbild der Webseite durch HTML und CSS bestimmt, ist JavaScript in der Lage, die HTML-Struktur (und auch die CSS-Gestaltung) komplett zu verändern.
Einige Webseiten oder Webseiten-Systeme (z.B. Shop-Systeme) machen von der eben besprochenen Möglichkeit regen gebrauch. Im Extremfall wird nur ein sehr grundlegendes (fast leeres) HTML-Gerüst geladen und der eigentliche Inhalt wird in einem nachgelagerten Schritt mithilfe von JavaScript komplett nachgeladen und dynamisch in die Webseite eingebracht. Der grundlegende HTML-Code enthält somit komplett andere Informationen als das finale (durch JavaScript "manipulierte") HTML.
Was hat das ganze mit SEO zu tun?
Viele Crawler (teilweise auch die Google Bots von Google) fragen nur die grundlegende HTML Struktur der Webseite ab und interpretiere nur diejenigen Informationen und den Inhalt, welcher im grundlegenden (unmanipulierten) HTML vorhanden ist.
Die Crawler begrenzen sich meist auf die Interpretation des puren HTML, da die Ausführung von JavaScript und die Interpretation des durch JavaScript veränderten HTML für einen Crawler einen erheblichen Mehraufwand bedeutet (Faktor 5x - 10x). Die Crawler von Google wenden das JavaScript Rendering daher nicht bei allen Seiten an, sondern nur auf den Webseiten, die sie für wichtig genug erachten (z.B. die Startseite oder einen besonders häufig verlinkten Artikel). Viele andere Crawler verzichten komplett auf die Funktion des JavaScript Renderings.
Liegen auf der Webseite Inhalte vor, welche nicht im initialen HTML verankert sind, sondern erst im Nachhinein durch JavaScript in die HTML Struktur eingebracht werden, kann es sein, dass ein Crawler die eigentlichen Informationen nicht interpretieren kann. Auf den Google Bot bezogen bedeutet dies, dass Inhalte, die für ein gutes Ranking sorgen könnten, nicht beachtet werden.
Ein weiteres Problem (selbst wenn der Crawler JavaScript Rendering unterstützt) ist es, dass der Crawler bei seiner Interpretation der Webseite nicht lange genug wartet, bis die Inhalte durch JavaScript geladen und in die HTML Struktur eingebaut wurden. Ist die Wartezeit des Crawlers auf 1000 Millisekunden begrenzt, währen das Nachladen der Inhalte jedoch 2500 Millisekunden benötigt, sind die nachgeladenen Inhalte ebenfalls für den Crawler unsichtbar und werden nicht interpretiert.
Was ist der Expertenrat bezüglich JavaScript Rendering und SEO?
Der Ratschlag der Experten ist ganz klar:
Relevante Inhalte sollten direkt mit der ersten Anfrage des Crawlers zur Ermittlung des initialen HTML mit ausgeliefert werden. Hiermit geht man allen Eventualitäten aus dem Weg, dass der Inhalt der Webseite nicht richtig interpretiert werden könnte.
Wie erkenne ich den Unterschied zwischen dem ursprünglichen HTML und dem HTML, welches aktuell in meine Browser angezeigt wird?
Es kann durchaus schwierig sein, zu erkennen, welche Inhalte bereits initial auf der Webseite vorhanden sind und welche erst später durch JavaScript nachgeladen werden.
Google Chrome bietet hierzu einerseits die Möglichkeit, sich einmal den zurzeit aktuellen (und somit bereits durch JavaScript manipulierten) Quelltext anzeigen zu lassen und andererseits die Möglichkeit, sich den initialen ursprünglichen Quelltext anzeigen zu lassen.

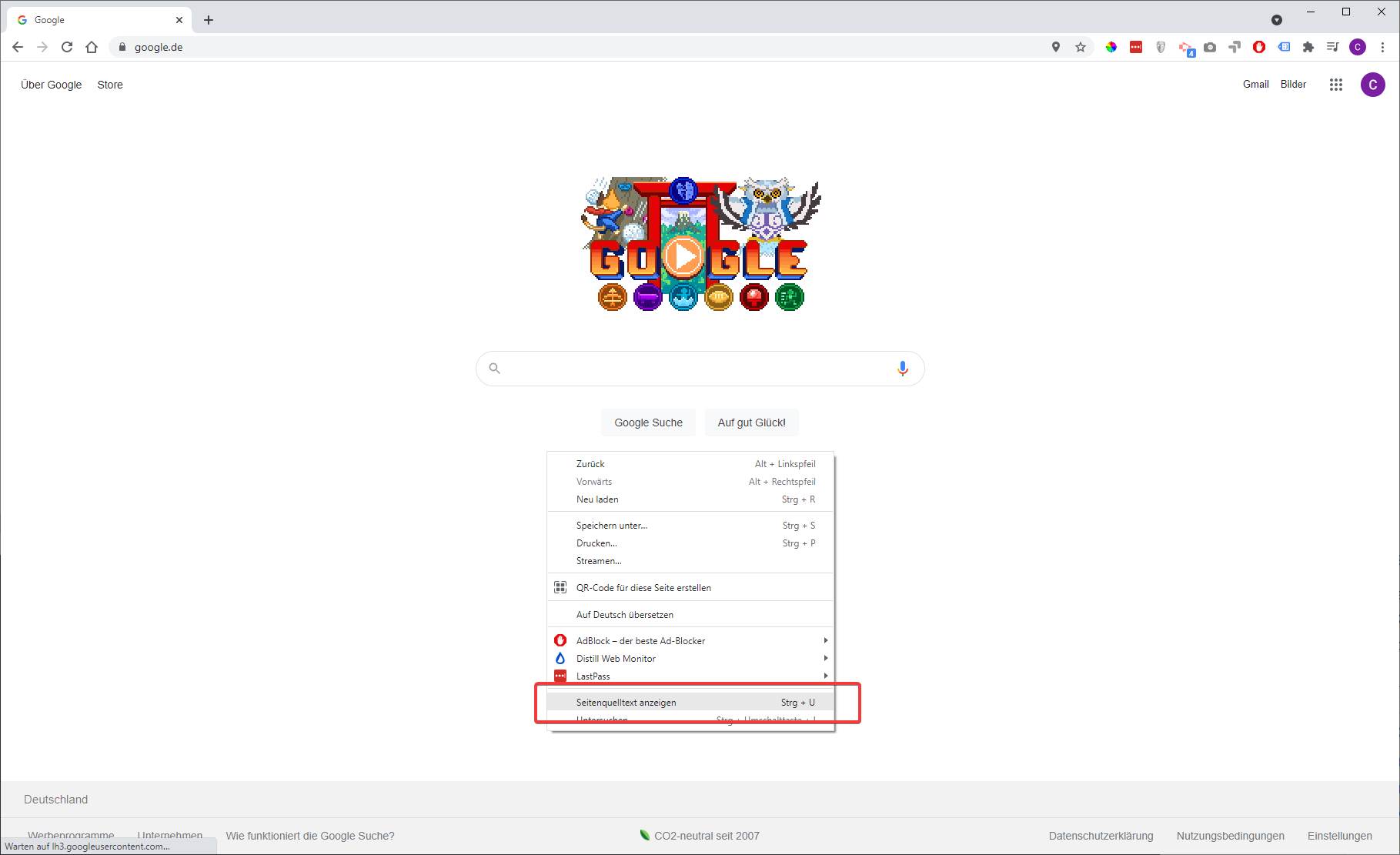
Der ursprüngliche (unveränderte) HTML-Quelltext wird durch einen Rechtsklick → Quelltext anzeigen in einem neuen Tab angezeigt.

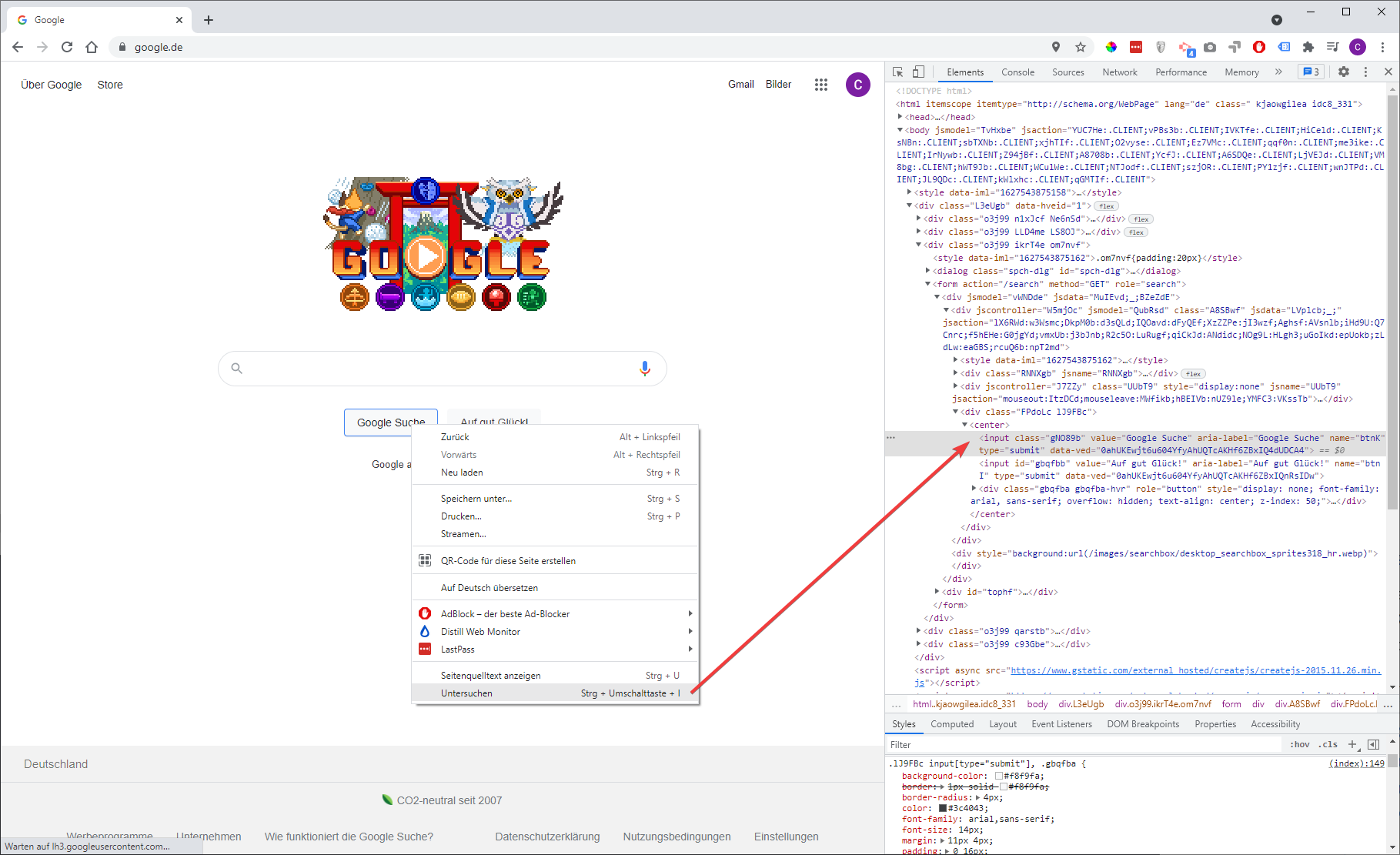
Der zurzeit aktuelle (und somit möglicherweise durch JavaScript veränderte) Quelltext wird durch einen Rechtsklick → "Untersuchen" in den DEV-Tools von Google Chrome angezeigt.
Mit Google Chrome lässt sich hierdurch vergleichen, ob sich der ursprüngliche HTML-Quelltext von dem HTML unterscheidet, welches zur Laufzeit im Browser angezeigt wird.
Eine weitere elegante Möglichkeit, sich seine Webseite ohne die Manipulation durch JavaScript anzusehen ist es, JavaScript gänzlich zu deaktivieren. Für die gängigen Browser gibt es hierzu eine Vielzahl von Plugins.
Installiert man im Browser Google Chrome das unten verlinkte Plugin ("Disable JavaScript") wird nach der Installation in der Kopfleiste des Browsers ein Switch eingeblendet, mit welchem man JavaScript deaktivieren kann. Zeigt man sich seine Webseite ohne JavaScript an und es werden dennoch alle relevanten Inhalte dargestellt, ist man in Bezug auf die SEO-Optimierung auf der sicheren Seite!
